
本文深入探讨了Android和iOS两大移动操作系统的设计准则,包括字体、图标、UI组件布局等关键元素。了解这些规范,设计师能够创建既美观又实用的应用界面手机配资app网,提升用户体验。

这期内容,来分享一下Android,iOS移动端常用的设计规范。
一、Android
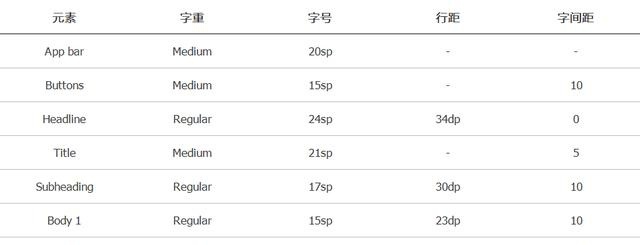
1. 字体 Typography


2. 图标 icons
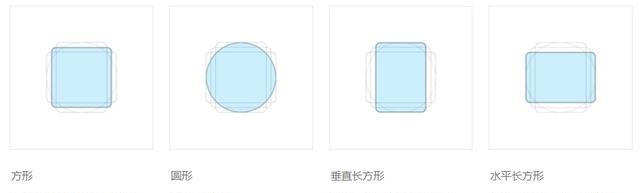
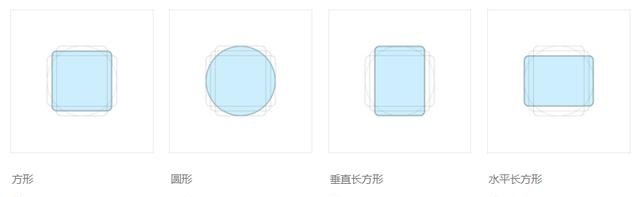
1)应用图标 Product icons

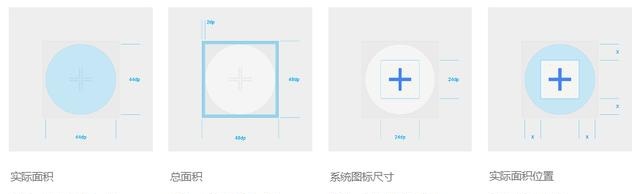
2)系统图标 System icons

3)快捷图标 Shortcut icon

4)单位和度量 Units and measurements
dpi =屏幕宽度(或高度)像素 / 屏幕宽度(或高度)英寸
dp =(宽度像素 x 160)/ dpi

3. UI组件布局 Element Layout
1)列表 List

2)触控区域尺寸 Touch target size

3)应用栏 App bar

4)安卓通用设备分辨率常

二、iOS
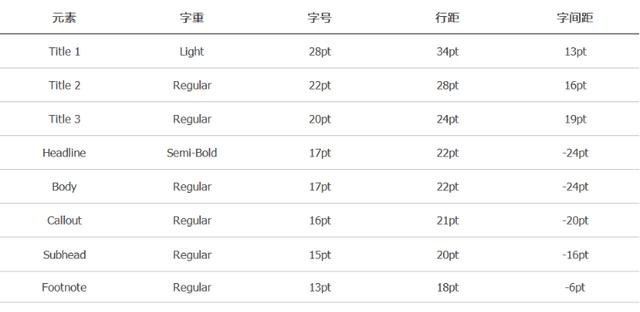
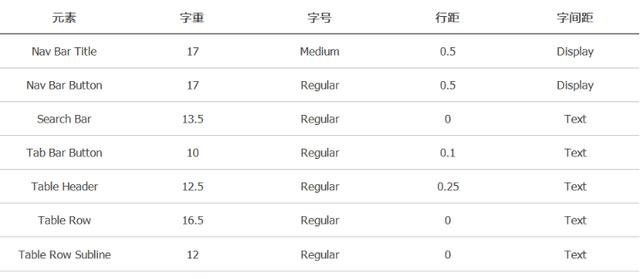
1. 字体(默认) Typography



此次成功攀登至海拔5980.05米的高度,不仅是对"豹5"车型性能的一次极限考验,同样也是比亚迪在新能源汽车技术领域不断创新和突破的有力证明。

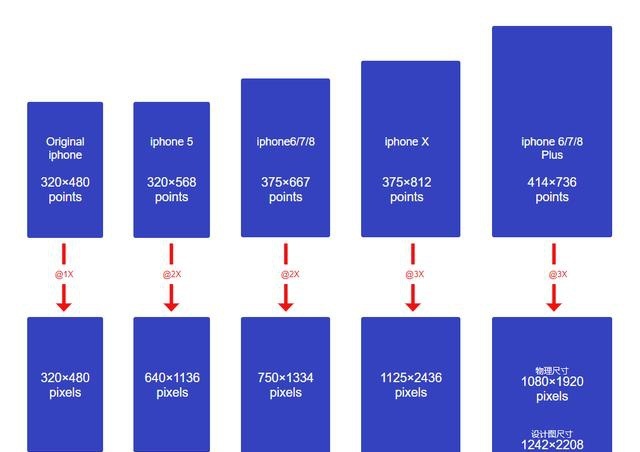
2. 点和像素 Points and Pixels

3. 图标 Icon
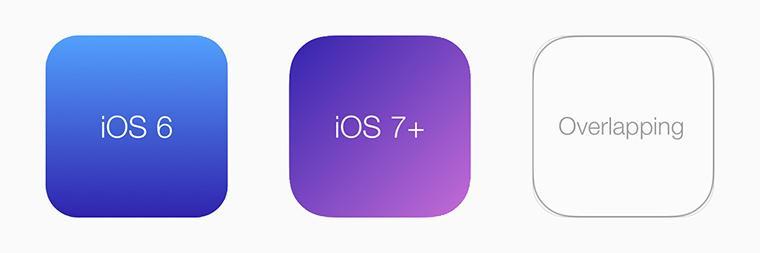
1)应用图标 App Icon



2)自定义图标 Custom Icons
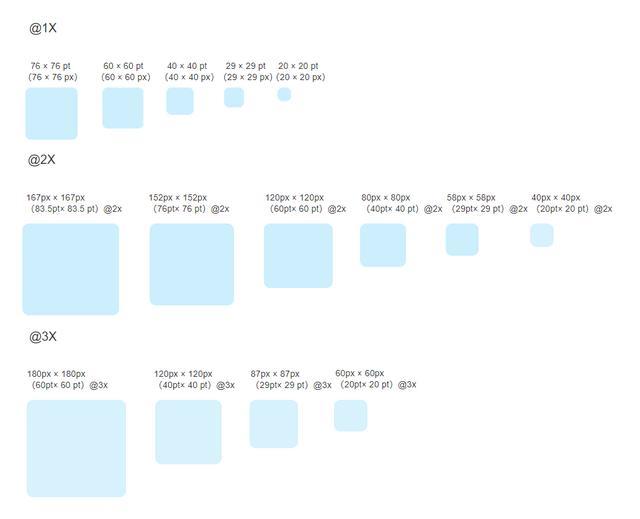
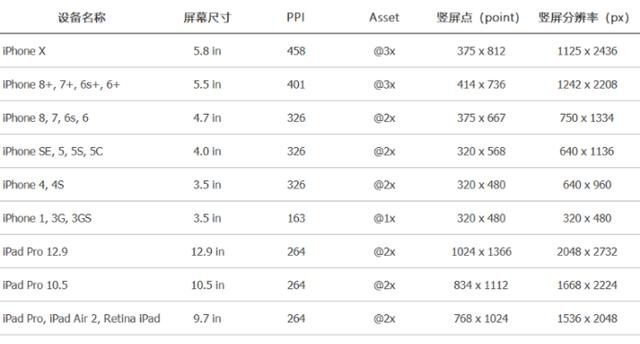
3)分辨率和显示规格 Resolutions and Display

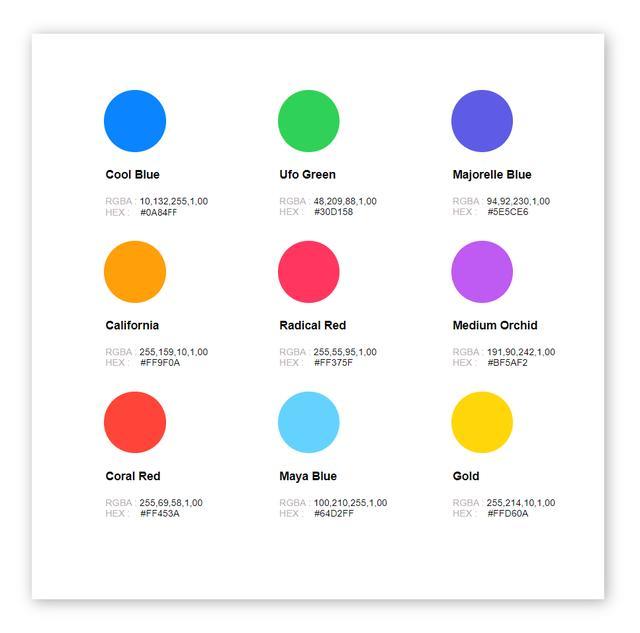
4)配色

4. UI组件布局 UI Element Layout
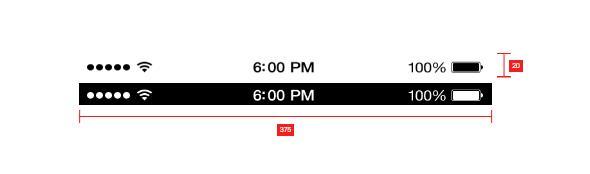
1)状态栏 Status Bar

2)导航栏 Navigation Bar

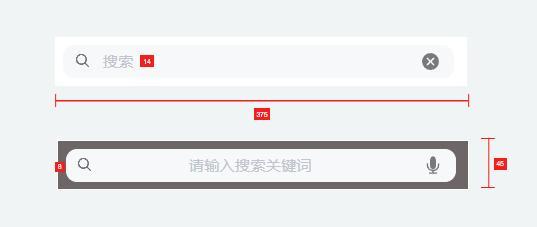
3)搜索栏 Search Bar

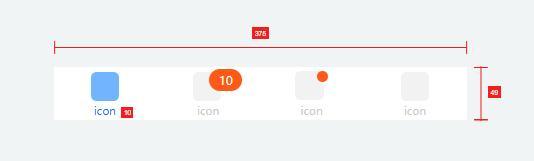
4)标签栏 Tab Bar

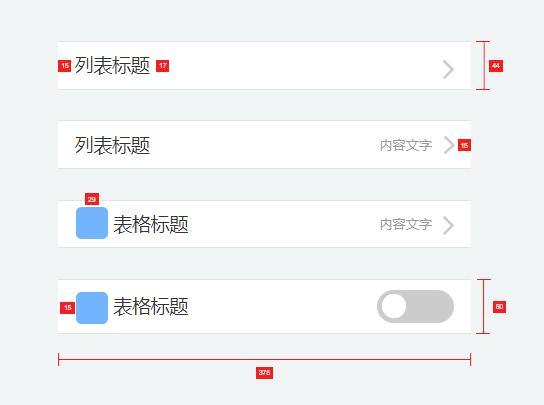
5)表格视图 Table View

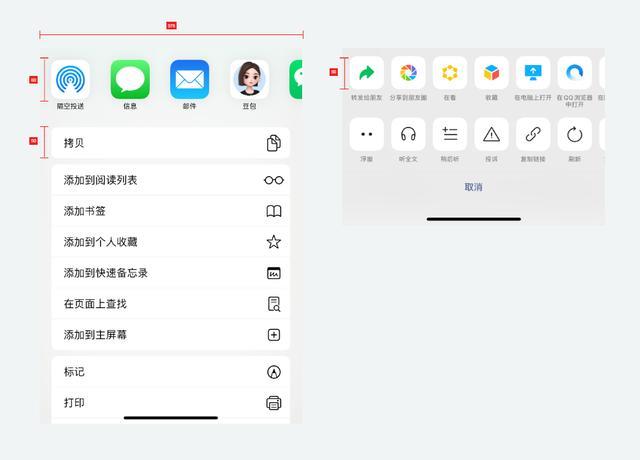
6)弹出 Modals

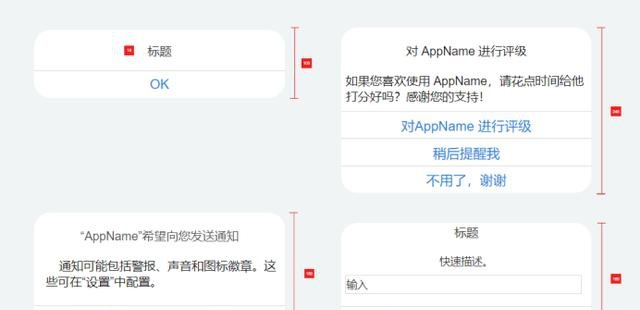
7)提示框 Alerts

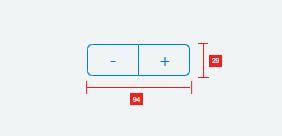
8)切换 Segment Controls
9)滑动条 Sliders
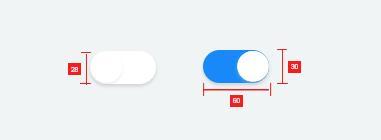
10)切换按钮 Switch

11)切换按钮 Switch

12)iOS 通用设备分辨率常

